How to make your own crop circles in Weebly
OK, to be honest, I exaggerated in that tabloid-like title. So, while you may not be able to make actual crop circles, you can crop your website images into circles in Weebly with a free third-party app.
When to use circle images
An image shown as a circle adds a different design shape to your website, which can be a refreshing change from the usual square and rectangle images. Some of the most popular uses of circles that I’ve seen are:
Portrait photos of the business owner paired with “About me” content
Portrait photos of customers added to testimonials they’ve written
Home page images that can be clicked to reach different parts of the website and are combined with descriptive content
Icons that accompany a list of features or services; each icon is usually shown to the left of the descriptive text in a two-column format
Company logos or certifications shown in a block or a row
Start with the right dimensions for your .jpg image
To be able to crop an image into a circle, you must start by sizing the .jpg image before you upload it to Weebly. The image that you want to show as a circle on your website must be a square, with equal dimensions on all size. Make sure there is ample room around the subject area because the circle will cut off all edges of the original image. The image size should be around 1,500-2,000 pixels on each side when you view it in your image editing program or app.
Install the Porthole app for circle photos
Install the Porthole app
The Porthole app by Finite Wisdom gives you a circle photo element to add to your website pages. This is a third-party app that must be installed and added to your Weebly website.
To install the app:
First open your website in Weebly and go to the Apps tab.
Search for “porthole.”
When you see the Porthole app, click the icon to open its description page.
Click Add, then click Connect.
You can confirm that the app has been added to your website by going to Settings - My Apps in the Weebly editor.
Adjust the circle photo and other design elements to fit on the page
Add a Porthole element to the page
The installed Porthole app gives you a Porthole element that can be added to any page.
With your website open, click Pages and switch to the page where you want to add the circle photo.
Click Build to go to the design editor.
Scroll to the bottom of the elements list and drag a Porthole element to the place where you want the circle image.
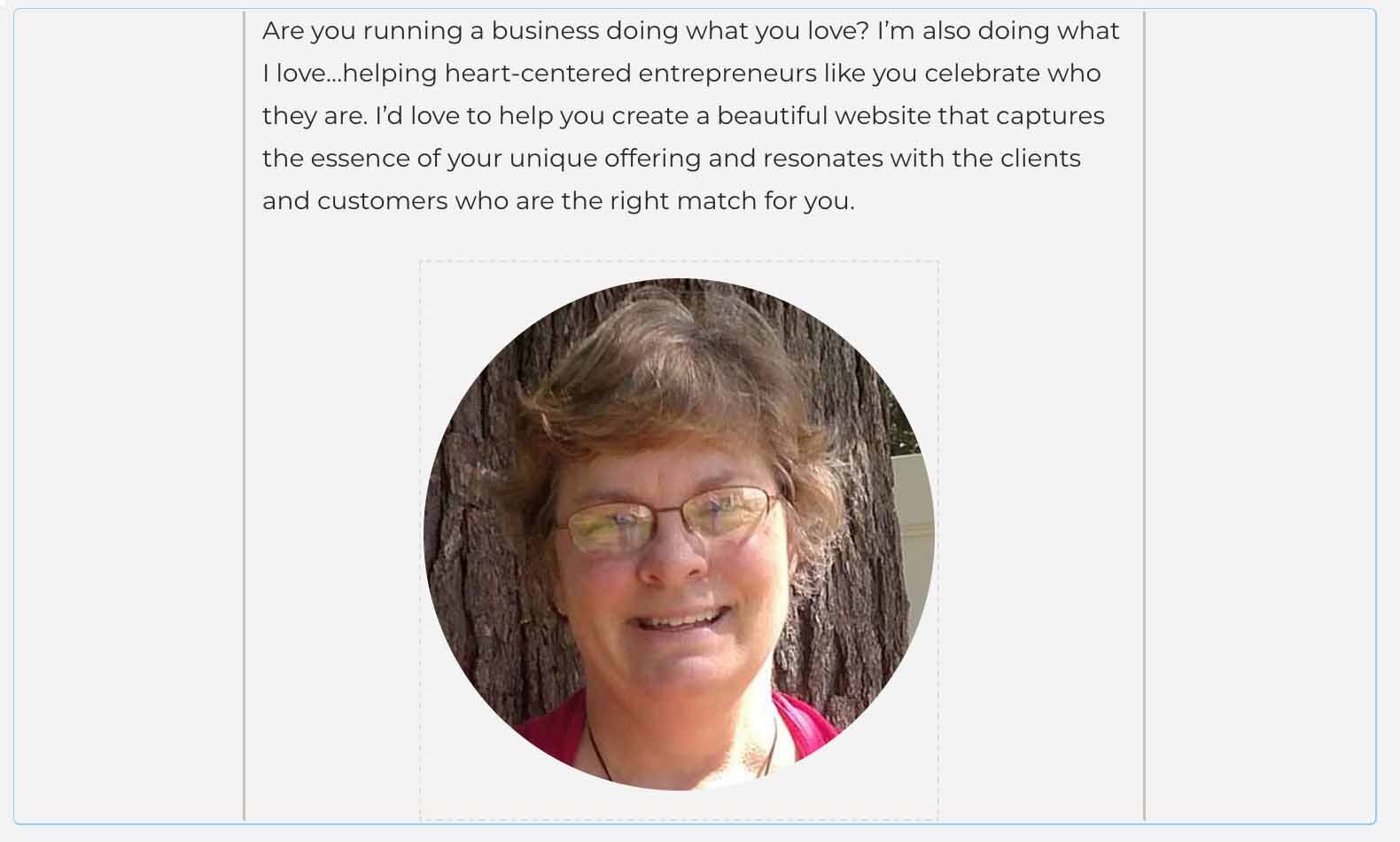
Upload the square image you prepared. Your image is automatically cropped into a circle.
Arrange the circle image with spacers or text elements to finish the design of the page.
Share your crop circles
Publish the website to save your changes and make them public.
After reading this blog post, you might want to change some of your rectangular or square portrait photos to circles for a change of style and to add some non-angular design elements to your website. Now that you know how easy circles are to add with the Porthole app for Weebly, you might have some fun adding “crop circles” to your website too.