Use Squarespace 7.0 gallery pages to organize image collections
[These steps apply to Squarespace 7.0. Galleries in Squarespace 7.1 are handled with gallery sections or pages.]
When I started my website design business, I was delighted to be able to display images that linked to my first few clients' websites. There was lots of room on that early Portfolio page and I didn't give much thought to what would happen when I ran out of room.
My first Portfolio page had become too crowded
Then I received some unexpected local publicity online that directed readers to my website's Portfolio page. When I took a look at that page, I knew it was time to do a major redesign of the page because its overcrowded design no longer worked with the number of samples I had added throughout the last year.
I knew I wanted the Portfolio page to highlight the different categories of work that I do in a way that was easy to skim, so visitors could browse through samples of the types of work they wanted to know more about. As I worked with the page design, I also decided to add more descriptive text, both about the different types of work I do and about individual samples of work. That text would help people understand what kinds of work I could help them with and would also help with SEO (search engine optimization) results for my website.
As I worked on a redesign, it became apparent that there were too many samples to be contained on one page anymore. I identified four different categories for the samples, which meant that the Portfolio page would need to summarize and link to four other pages where the samples of work would reside.
I had just finished a photography client's website, where we made generous use of gallery pages and gallery blocks for her work. I thought that approach would work for the images of my work as well.
Gallery pages in Squarespace 7.0 are a specific kind of collection page that can only contain images or videos. You can't add any extra text to a gallery page, so I have most often created them as hidden pages and then added a gallery block to a regular page that pulls in the contents of the gallery page. That allows me to maintain the collection of the gallery page independently and then pull it into another page that is styled to look like the rest of the website pages.
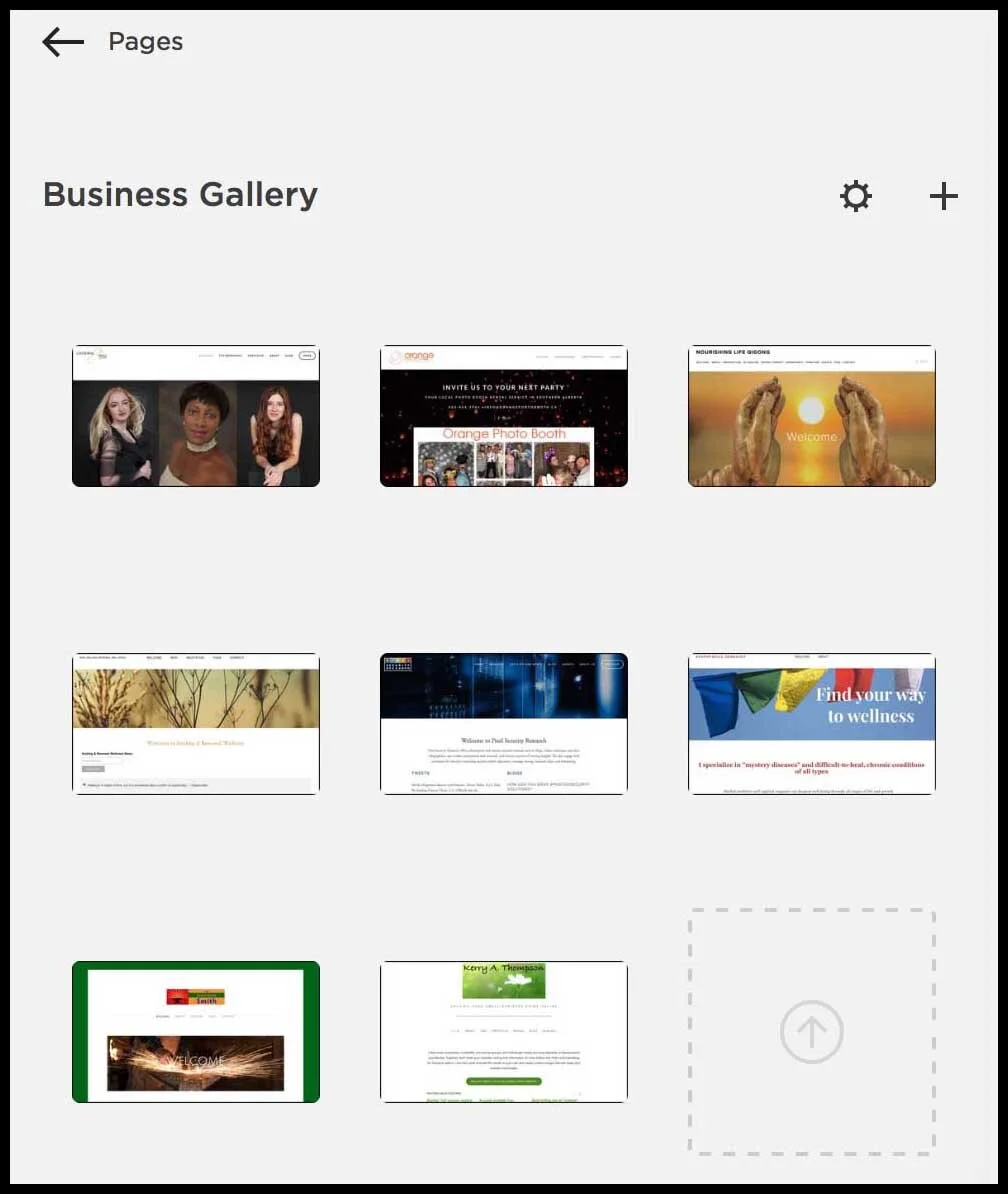
I created four gallery pages for the categories I had identified: business websites, nonprofit websites, personal websites, and custom graphics. I populated each of the gallery pages with the images that represented the work for that category.
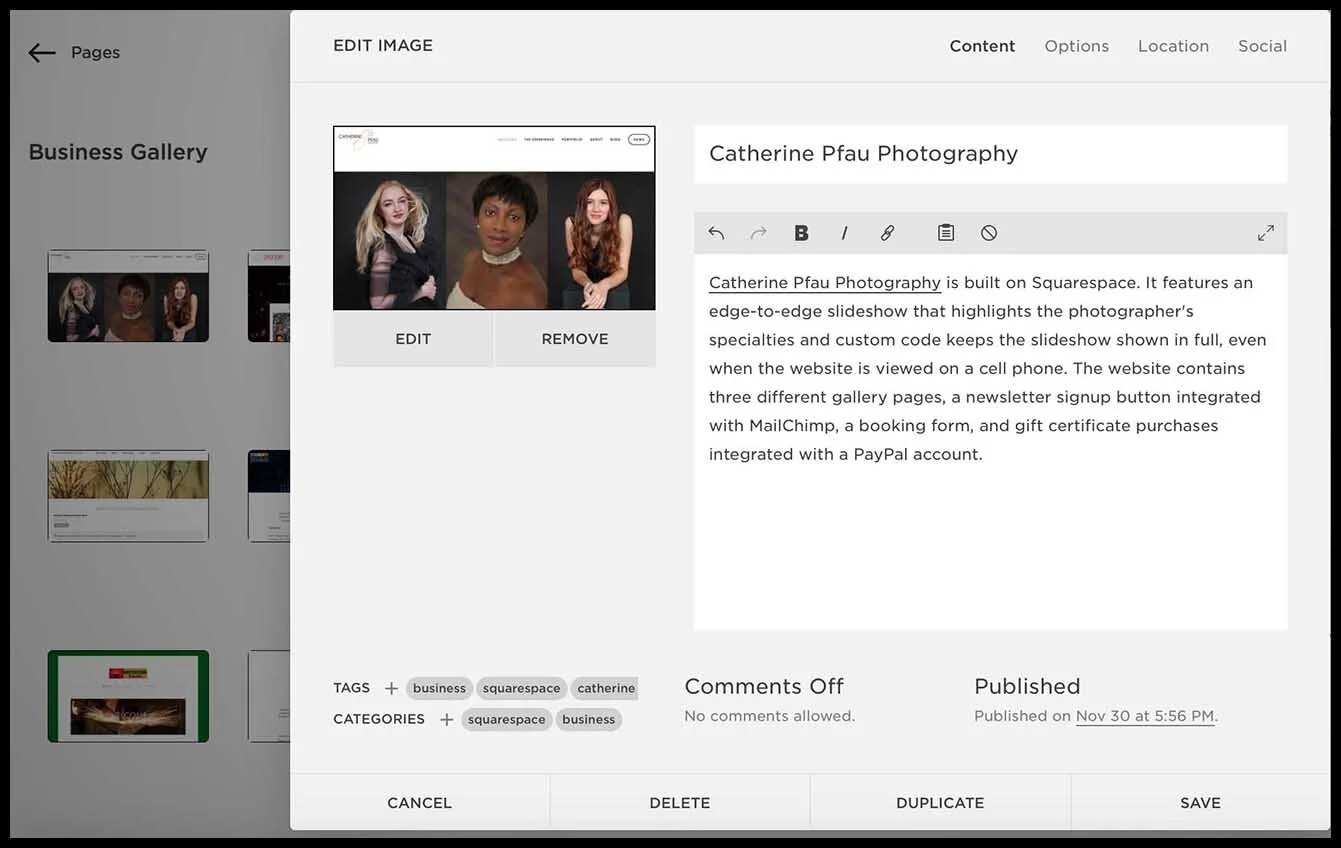
Then I added a title and descriptive text (with a live link to the client's website) to each image. I also added categories and tags to each image to make searches or collections possible based on matches with specific categories or tags if I decide to add those features in the future. Each image has its own unique URL as well.
Next I created four gallery container pages with headings and introductory text that matched the style of other pages on my website. I added a gallery block to each page, selecting the corresponding gallery I wanted to use for the page.
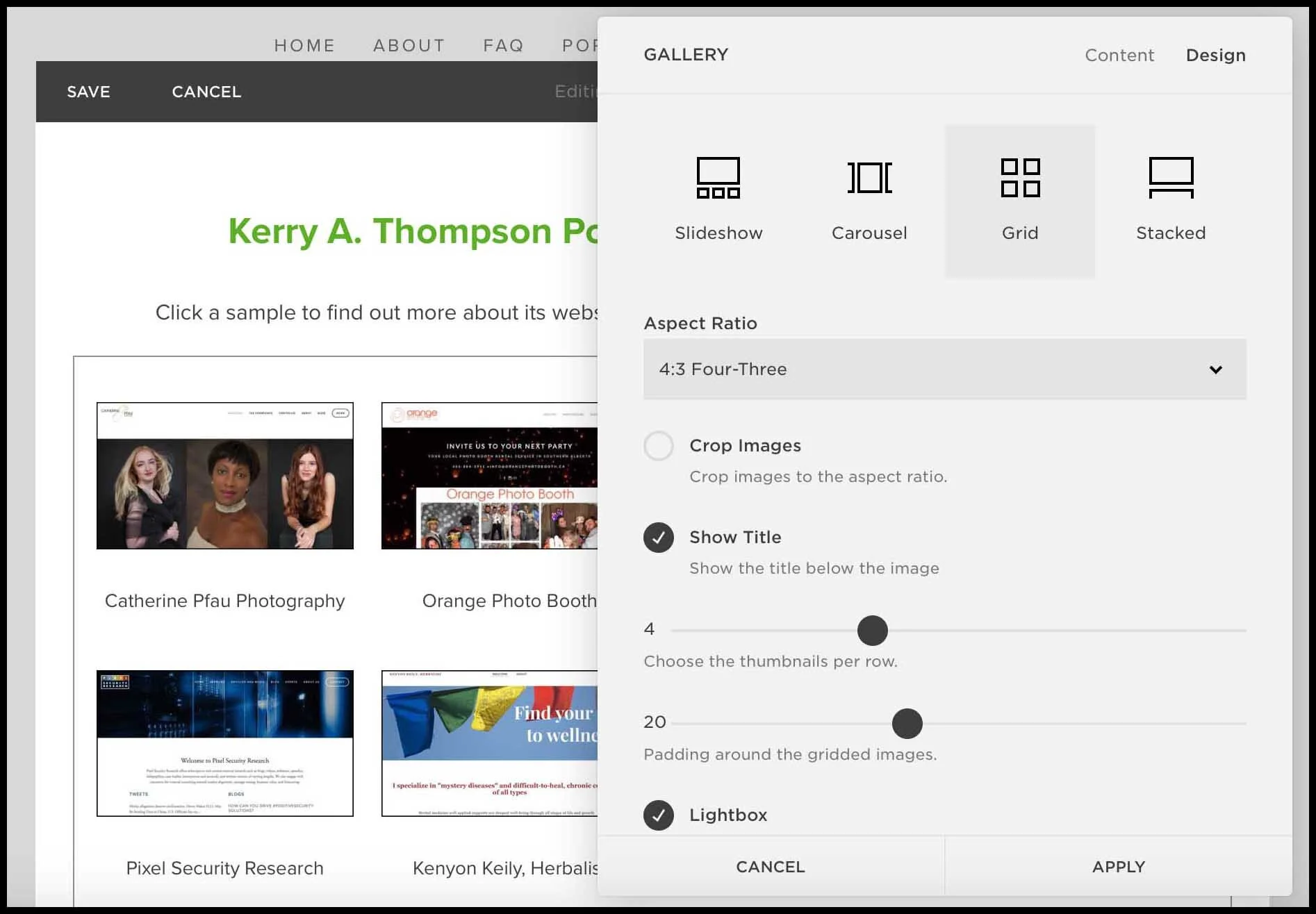
Several style options are available for the design of a gallery block. I chose a grid style and opted for the image to be presented as a rectangle with the title underneath it. I selected the Lightbox option so visitors can click an image to see a larger version of it and read the description I wrote that describes the work sample and links to the client's website.
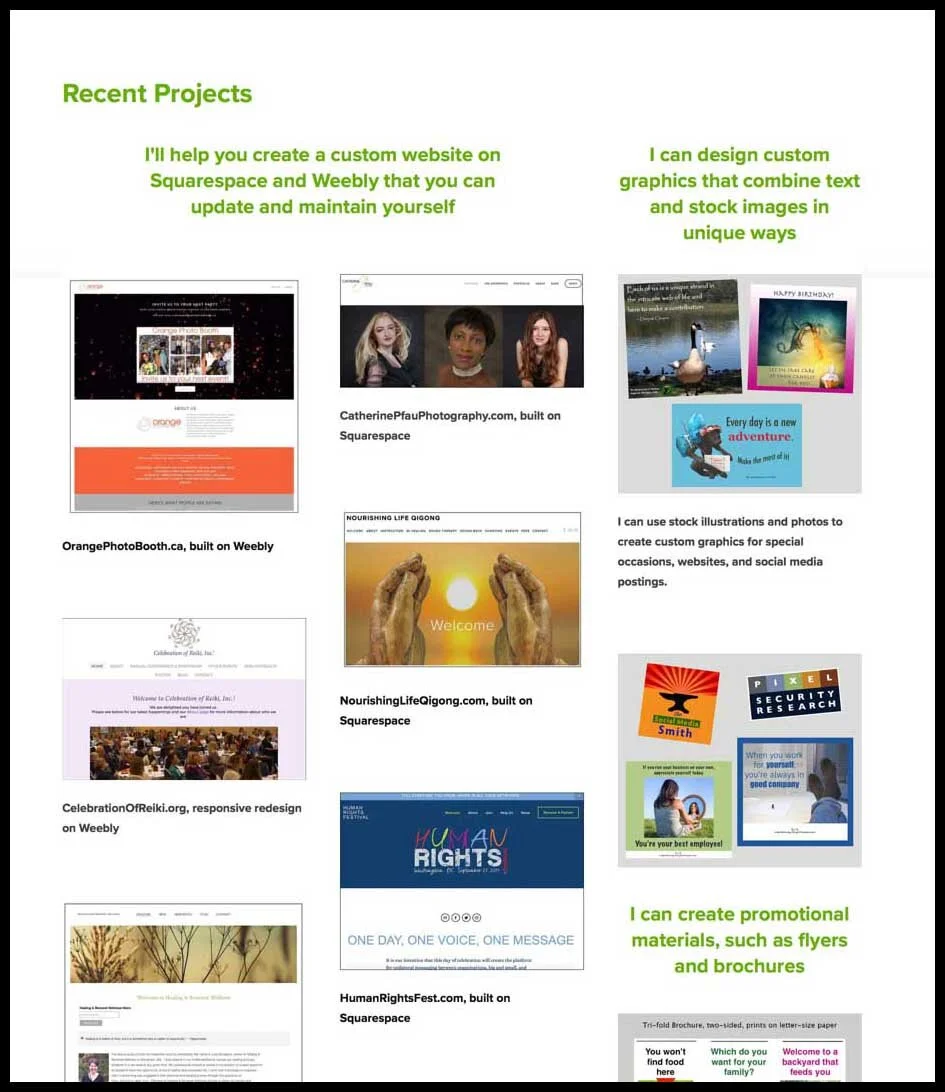
The original Portfolio page underwent a full redesign as well. I split the contents into four sections, one for each category of work I wanted to show. I added section headings, a descriptive paragraph, and a selected image to represent the work.
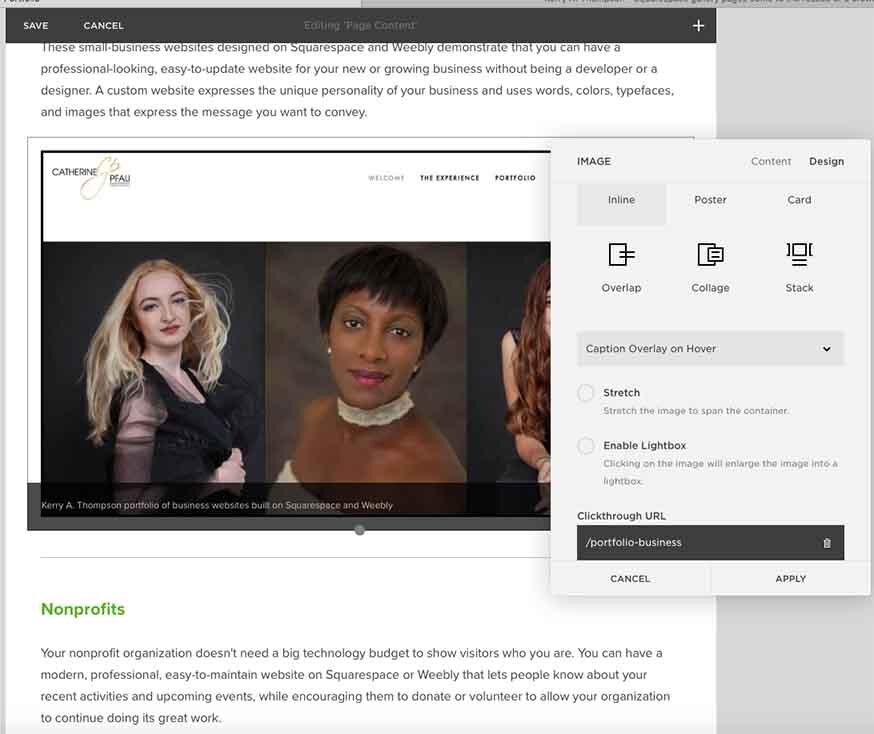
I chose an Inline style for the image with a caption that shows when the mouse hovers over the image. The link to the gallery container page occurs by way of the clickthrough URL I assigned to the image.
Then I added a title and descriptive text (with a live link to the client's website) to each image. I also added categories and tags to each image to make searches or collections possible based on matches with specific categories or tags if I want to add those features in the future. Each image has its own unique URL as well.
I think I've only touched the surface of how galleries and their components can be used in Squarespace, but for now, this multi-page Portfolio seems to be a good solution that will allow for expansion.
[Update July 2020] I’ve redesigned my portfolio since this was written, but the techniques are still valid for Squarespace 7.0.